当前文章收录状态:
查询中...
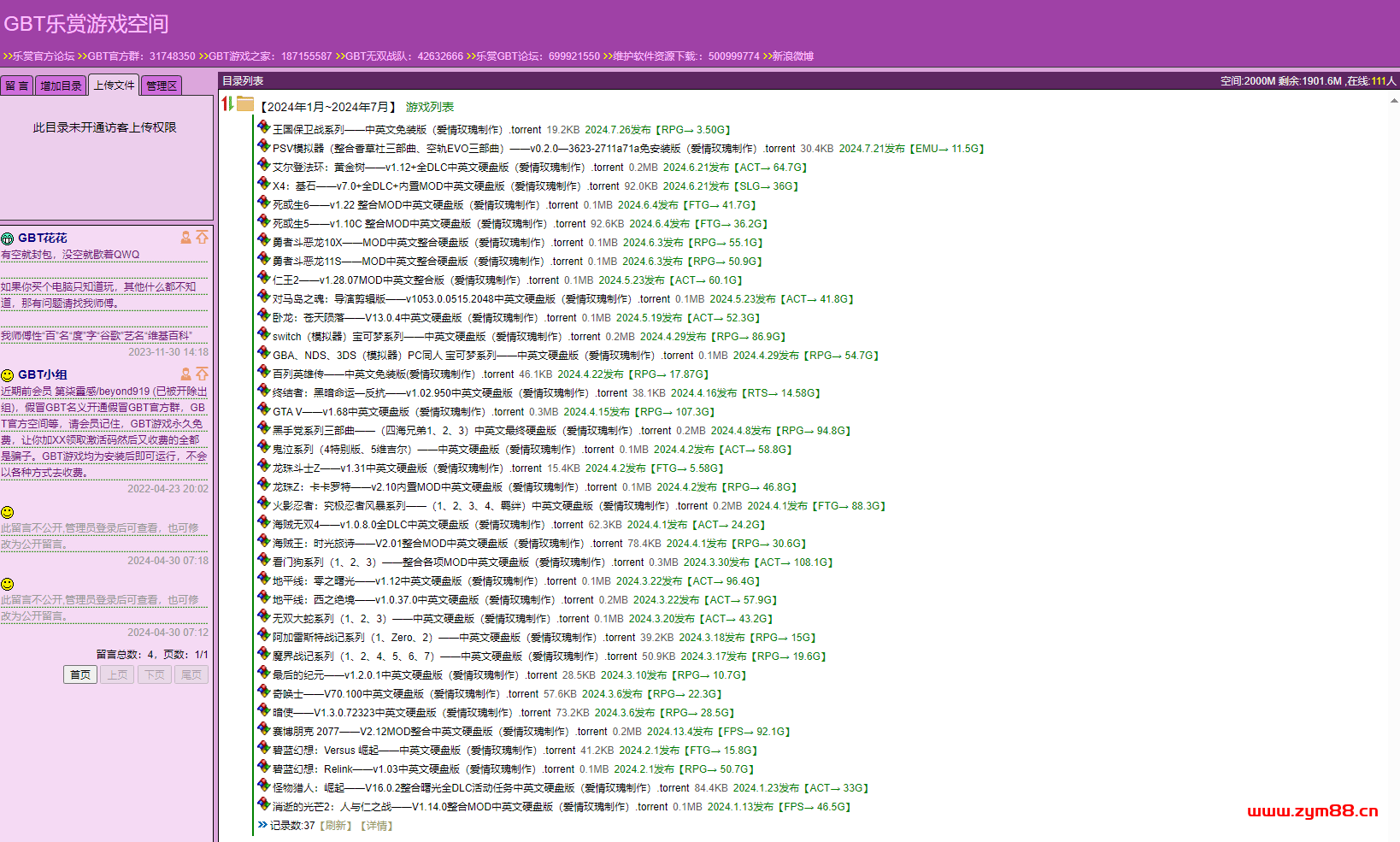
效果图
![图片[1]-子比主题博客加个底部导航教程-明恒博客](https://mlqlftuxz3wr.i.optimole.com/w:1024/h:102/q:mauto/f:best/https://www.zym88.cn/wp-content/uploads/2022/03/2022032616422218.png)
食用方法
第一步
打开自己网站下的 /wp-content/themes/zibll/funactions.php 文件,然后把下面的代码加入到文件内。
第二步
打开自己网站下的 /wp-content/themes/zibll/footer.php 文件,在 </footer> 下面添加下方代码。
图片资源是站长放在自己网站媒体库里的,你们把图片保存下来上传到自己网站媒体库即可,一共2张。
![图片[2]-子比主题博客加个底部导航教程-明恒博客](https://mlqlftuxz3wr.i.optimole.com/w:auto/h:auto/q:mauto/f:best/https://www.zym88.cn/wp-content/uploads/2022/03/2022032616580225.png)
![图片[3]-子比主题博客加个底部导航教程-明恒博客](https://mlqlftuxz3wr.i.optimole.com/w:auto/h:auto/q:mauto/f:best/https://www.zym88.cn/wp-content/uploads/2022/03/2022032616581878.png)
第三步
进入后台 Zibll主题设置>自定义代码 页面,在 自定义头部HTML代码 加入下方代码。
<!-- 引入VUE -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入样式 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/packages/theme-chalk/lib/index.css">
<!--明恒博客自用阿里巴巴图标库-->
<script src="//at.alicdn.com/t/font_2232826_a0tvv0wxh9n.js"></script>第四步
进入后台 Zibll主题设置>自定义代码 页面,在 自定义CSS样式 加入下方代码。
/* 底部导航 start */
.my-face {
animation: my-face 5s infinite ease-in-out;
color: #00f1ff;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
/* end */
@media (max-width: 800px){.footwaveline{display: none;}}
#footgundong{margin-left:20px;overflow: overlay;display: inline-flex;text-align: right;}
.item-foot{color: var(--minor);height: 45px;line-height: 45px;transition: color 0.35s;white-space: nowrap;}
.swal-footer{text-align:center;}
.swal-button {font-size: 20px;}
.count>svg,.count>text{display:none;}
.wz-span {
border: 1px solid #bbbbbb;
height: auto;
color: #bbbbbb;
font-size: 10px;
border-radius: 2px;
padding: 0 2px;
}
/*底部导航*/第五步
进入后台 Zibll主题设置>自定义代码 页面,在 自定义javascript代码 加入下方代码。
//底部导航 滚动进度条百分比
$(function(){var $this=$("#footgundong");var scrollTimer;$this.hover(function(){clearInterval(scrollTimer)},function(){scrollTimer=setInterval(function(){scrollNews($this)},4000)}).trigger("mouseleave");function scrollNews(obj){var $self=obj.find("ul");var lineHeight=$self.find("li:first").height();$self.animate({"marginTop":-lineHeight+"px"},500,function(){$self.css({marginTop:0}).find("li:first").appendTo($self)})}})
window.onscroll = function() {
let scrollNow = window.pageYOffset;
let pageClientHeight = document.documentElement.clientHeight;
let scrollHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - pageClientHeight;
let fullWindowHeightInPercentage = Math.round((scrollNow / scrollHeight) * 100);
let percentage = document.getElementById('percentage');
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icondingwei"></use></svg> ' + fullWindowHeightInPercentage + '%';
if (fullWindowHeightInPercentage == 0) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icondingwei"></use></svg> 到顶啦';
if (fullWindowHeightInPercentage == 100) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icondingwei"></use></svg> 到底啦';
}
let t1 = 0;
let t2 = 0;
let scrollTop = 0;
let timer = null;
document.onscroll = function() {
clearTimeout(timer);
timer = setTimeout(isScrollEnd, 500);
t1 = document.documentElement.scrollTop || document.body.scrollTop;
};
function isScrollEnd() {
t2 = document.documentElement.scrollTop || document.body.scrollTop;
let percentage = document.getElementById('percentage');
if(t2 == t1){
if(t2==document.body.scrollTop){}else{
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#iconA"></use></svg> 回到顶部';
}
}
};
function addshoucang() {
new Vue({
data:function(){
this.$notify({
title:"⭐ 欢迎收藏本站",
message:"ㅤ 使用Ctrl+D即可添加收藏",
position: 'bottom-right',
offset: 50,
showClose: false,
type:""
});
return{visible:false}
}
})
};结语
教程到这就结束了,如果发现有问题的话可以在下面评论留言一下。
© 版权声明
1
本站网络名称:
明恒博客
2
本站永久网址:
www.zym88.cn
3 本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END








![【免费分享】WordPress 仪表板UI插件 – UiPress Pro v2.3.8[更新]-明恒博客](https://mlqlftuxz3wr.i.optimole.com/w:300/h:150/q:mauto/f:best/https://www.zym88.cn/wp-content/uploads/2022/03/2022033105145254.png)


![[开源] 多端适配社交圈子论坛 star 3k-明恒博客](https://mlqlftuxz3wr.i.optimole.com/w:300/h:139/q:mauto/f:best/https://www.zym88.cn/wp-content/uploads/2024/08/640-26.png)












- 最新
- 最热
只看作者