当前文章收录状态:
查询中...
前言
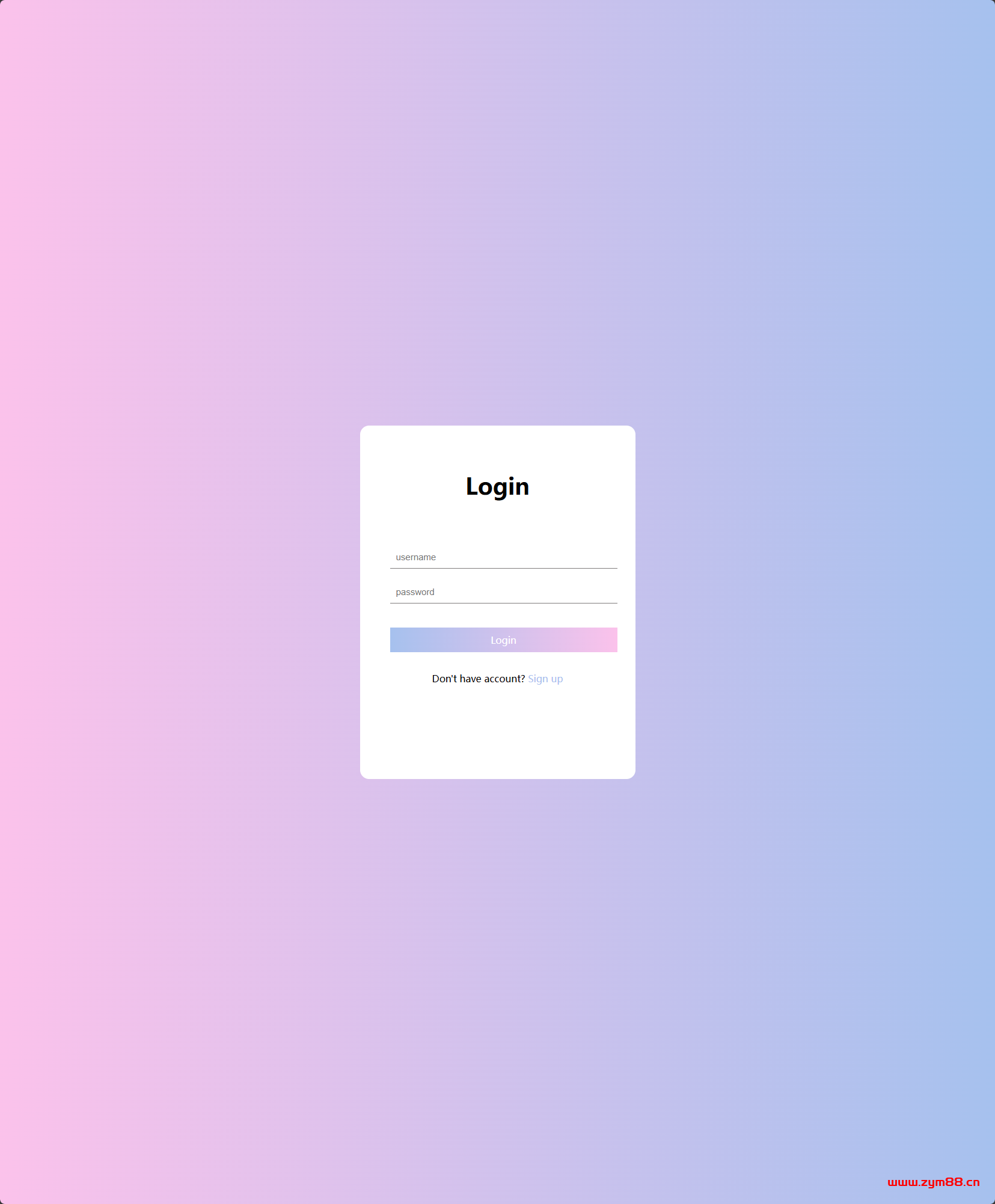
element弹窗效果挺好看的,就分享给大家了!
效果演示
食用方法
一、引入cdn资源
<!-- 引入VUE -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/packages/theme-chalk/lib/index.css">如果引入上面的导致网站很卡,请引入下面的资源:
<!-- 引入VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css">二、在任意引用全局js的文件内添加代码
演示弹窗1 的效果:
演示弹窗2 的效果:
演示弹窗3 的效果:
扩展
禁用左键选择
禁用复制
禁用禁用Ctrl+Shift+I
© 版权声明
1
本站网络名称:
明恒博客
2
本站永久网址:
www.zym88.cn
3 本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END









![【免费分享】WordPress 仪表板UI插件 - UiPress Pro v2.3.8[更新]-明恒博客](https://www.zym88.cn/wp-content/uploads/2022/03/2022033105145254-300x150.png)



![[开源] 多端适配社交圈子论坛 star 3k-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/640-26-300x139.png)









- 最新
- 最热
只看作者