当前文章收录状态:
查询中...
1.首先在项目根目录执行命令
npm run build2.服务器端上线
打包后,在根目录创建dist目录(为了跟其他项目保持一致),将:.nuxt、static、nuxt.config.js、package.json 这些文件和目录复制到dist目录中。
然后将dist目录放在服务器上,并依次执行以下命令:
#安装依赖包
npm install#启动项目
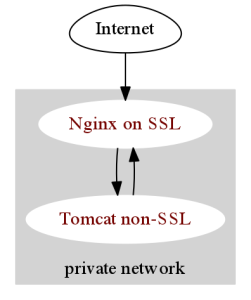
npm run start最后使用nginx做代理,将项目域名代理到localhost:3000上面就可以直接使用服务器ip或域名地址访问该项目了。
© 版权声明
1
本站网络名称:
明恒博客
2
本站永久网址:
www.zym88.cn
3 本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END












![[开源] 多端适配社交圈子论坛 star 3k-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/640-26-300x139.png)









暂无评论内容