Vue 脚手架
1.脚手架简介
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,分为vue init webpack-simple项目和vue init webpack项目两种.当然首先要安装vue,node等一些必要的环境.
2.安装NodeJS
NodeJS是一个前端的JS服务器.
node.js提供了前端程序的运行环境,可以把node.js理解成运行前端程序的服务器.
Node.js版本的话建议安装V10-12的,尽力少踩坑.
但我用的是
下载 | Node.js 中文网 (nodejs.cn)

安装操作过程中可以修改安装目录,默认是在C:\Users\<用户>\AppData\Roaming\npm',安装版就不用再配置环境了
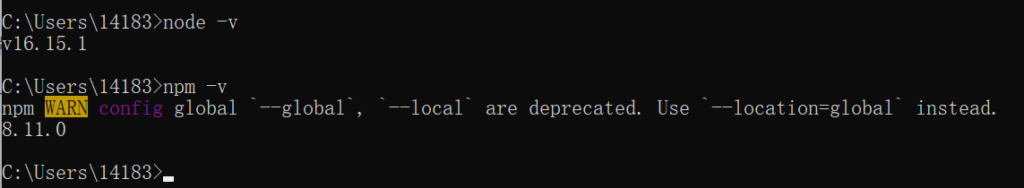
安完之后,打开cmd,测试是否安装成功

这样就成功了
3.安装脚手架vue-cli
使用下面命令安装vue脚手架
npm instll vue-cli -g
语法格式如下:
# npm: 使用node.js命令,类似于Maven中的mvn
# install: 安装
# vue-cli: 要安装的vue-cli脚手架
# -g: 全局安装用cnpm方式安装脚手架(可选)
MP安装插件是从NPM官网下载对应的插件包,该网站的服务器在国外,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是CNPM。阿里巴巴的淘宝团队把NMP官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。CNMP同样是NMP的一个插件,要安装的话需要在CMD命令行控制台执行以下命令:
# 安装cpnm插件
npm install -g cnpm --registry=https://registry.npm.taobao.org再安装脚手架
# 安装cpnm插件
npm install -g cnpm --registry=https://registry.npm.taobao.org4. 使用脚手架vue-cli创建项目
就想maven一样,vue为我们提供了一些官方的项目骨架.使用vue list命令可以列出当前官方提供的骨架,可以使用这些骨架来快速搭建出项目.
新建一个目录testvue,然后进入目录,然后再执行下面的创建命令:
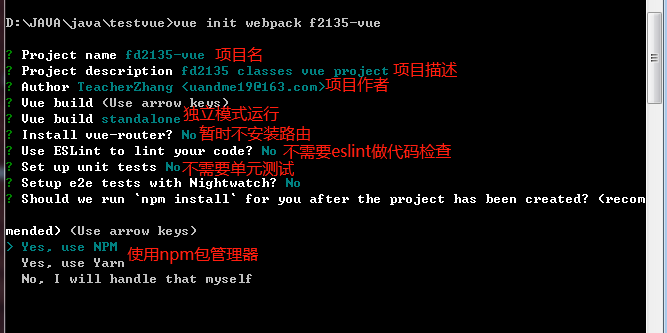
vue init webpack f2135-vue
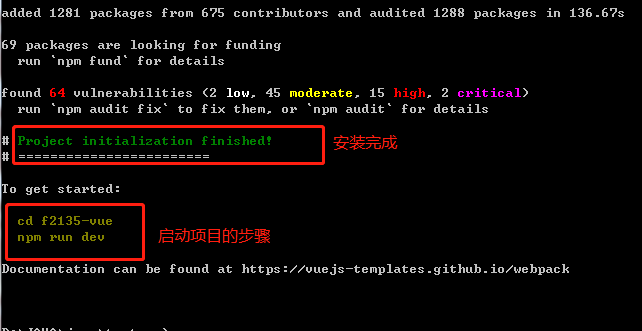
安装成功后页面如下:

5.运行项目
当上面步骤安装成功后,然后进入到项目目录fd2135-vue,然后执行下面的运行当前vue项目的命令
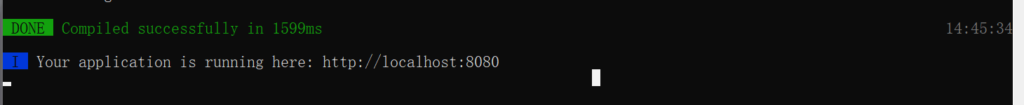
npm run dev出现启动成功的控制台

然后在浏览器上输入 http://localhost:8080

(滑稽)开个小玩笑,其实是这个

这样,你的第一个程序就完成了
6. 脚手架目录结构
6.1 build目录
用于存放构建webpack命令生成的用于部署的资源,一般不建议改动.
6.2 config目录
是当前工程配置文件的目录,主要是对编译时输出输入目录的配置.
6.3 node_modules目录
这个目录就是依赖js的包目录,类似于Maven中的资源库,它存储从服务器下载的依赖的js文件,一般不用上传到服务器.
6.4 src目录
6.4.1 assets目录
这个目录用来定义静态文件的目录,一般是图片.
6.4.2 components 目录
这个就是编写的vue的组件的目录,以后我们编写的组件都要放在这个目录.
6.4.3 App.vue
这个就是整个项目的父组件,也是Vue的入口组件.一般加载别的额组件或者加载全局的插件,都在当前这个文件中.
6.4.4 main.js
这个就是整个项目的额入口js文件,也是webpack打包时的入口js文件,它直接是调用App.vue.
...
剩下的面向百度编程吧,那一天我会了在补回来。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。


















![【免费分享】WordPress 仪表板UI插件 - UiPress Pro v2.3.8[更新]-明恒博客](https://www.zym88.cn/wp-content/uploads/2022/03/2022033105145254-300x150.png)



暂无评论内容