分类
排序
在React中使用 react-router-dom 编程式路由导航【含V5.x、V6.x】
react-router-dom 编程式路由导航 (v5) 1.push跳转+携带params参数 props.history.push(`/b/child1/${id}/${title}`); 2.push跳转+携带search参数 props.history.push(`/b/child1?id=${id}&...
redis常见字符乱码问题及解决办法
问题 redis保存数据后出现\xac\xed\x00\x05t\x00 解决办法 创建一个配置类 @Configuration public class RedisTemplateBeanPostProcessor implements BeanPostProcessor { @Override public Obj...
Centos7 安装|更新git
背景描述 CentOS7上的Git版本太陈旧,在使用过程中会遇到问题,因此需要升级git版本。 # git --version git version 1.8.3.1 # 系统版本:(CentOS 7.6) # cat /etc/redhat-release CentOS Lin...
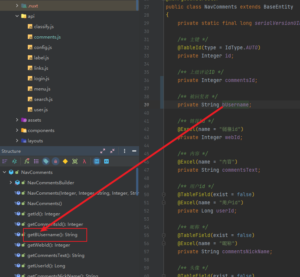
SpringBoot 属性名首字母小写第二个字母大写导致无法解析参数
问题描述 问题如标题,我看到网上说猜测这是lombok的BUG 使用lombok的@Data注解生成的getter和setter方法首字母b是大写的 解决问题 JavaBean规范中有一个特别的地方,如果属性名的第二个字母是...
解决element-ui中el-avatar组件切换图片不更新的问题
问题描述当使用el-avatar组件时,如果页面已经渲染出来了,但是图片还没从服务器端获取到的时候,那么el-avatar组件就会进入到失败的事件中,这时候头像从服务器端获取到了,但是图片并不会自动...
nuxt.js 项目打包上线
1.首先在项目根目录执行命令 npm run build 注意命令执行完成后,不会生成像vue脚手架一样的dist目录,而是.nuxt目录。 2.服务器端上线 打包后,在根目录创建dist目录(为了跟其他项目保持一致...
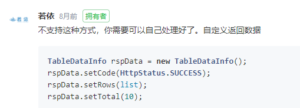
若依框架分页功能对数据进行二次处理
背景 若依框架封装的 startPage() 方法只对该语句以后的第一个查询(Select)语句得到的数据进行分页。 而现在的需求是要对查询到以后进行拼接或筛选的list数据进行分页操作并在前端展示。 在gi...
【笔记】解决报错:Error: [vuex] do not mutate vuex store state outside mutation handlers.
原因 vuex不能直接修改其中的数据 解决办法 你想获取到vuex中的值并且修改它的话,就用下面的方法 let abc = JSON.parse(JSON.stringify(store.state.xxx))
若依vue整合mybatis-plus
今天用若依vue整合mybatis-plus,按照官方的那个整合教程走,结果运行项目的时候报错了,于是我上gitee上参考了别人的若依整合mybatis-plus的项目,然后修改了下配置文件,就能正常运行了,下面...
记录:Nuxtjs的 connect ECONNREFUSED 127.0.0.1:80 错误解决
报这个错的原因是created中使用了网络请求,在让项目里在created里请求数据,全部改成mounted里去请求,报错就解决了,最后记得重启项目。
vue 点击事件获取当前元素
在开发中我们可能会使用单击事件去获取当前元素,这样就需要进行传参: 关键词: $event 在括号中输入这个关键词,然后在方法中就可以使用以下的方法去获取你当前所需要使用的元素 //当前点...